وب سایت (وبسایت) یا به صورت خلاصه سایت مجموعه ای مرتبط از صفحات وب است که معمولاً از طریق یک دامنه (آدرس وب سایت) در دسترس قرار می گیرد. یک وب سایت بسته به
میزان بازدید و حجم اطلاعات ممکن است روی یک یا چند وب سرور در مکانهای جغرافیایی مختلف قرار گرفته باشد. این وب سایت از طریق یک شبکه مانند اینترنت یا شبکه
محلی در دسترس قرار می گیرد. به این ترتیب مجموعه تمام صفحات وب که در اختیار عموم قرار دارند شبکه جهانی اینترنت (World Wide Web یا به اختصار WWW) را تشکیل می
دهند.
صفحات وب یا همان عناصر سازنده وب سایت ها، معمولاً فایلهایی هستند که به صورت متنی و با فرمت HTML نوشته شده اند. این صفحات و البته وب سایت ها می توانند از
طریق لینک ها (Anchors) با هم در ارتباط باشند. صفحات وب از طریق پروتکل HTTP به سیستم کاربران منتقل می شوند همچنین برای ارتباط و انتقال امن و حفظ حریم خصوصی
کاربران از رمزگذاری (encryption) استفاده می شود که به پروتکل HTTPS معروف است.
صفحات یک سایت معمولاً از طریق یک URL ساده که به آدرس صفحه معروف است قابل دسترسند.
برقراری ارتباط بین صفحات سایت از طریق لینک ها یا به اصطلاح لینک سازی درون سایت بیننده را به قست های مختلف وب سایت هدایت می کند، همچنین درک بهتری را از
ساختار سایت در ذهن وی بوجود می آورد.
یک سایت از قسمت های مختلفی از جمله صفحه نخست، درباره ما، تماس با ما و … تشکیل شده است. صفحه نخست همان صفحه ای است که بیشترین لینک را به محتوی وب سایت دارد
و معمولاً توسط افراد یا شرکت ها به شما برای بازدید وبسایتشان داده می شود. از طریق صفحه نخست (Home Page) می توانید به اغلب صفحات مهم وب سایت دسترسی داشته
باشید. برای مثال آدرس صفحه نخست سایت پیشرو سافت http://pishrosoft.ir می باشد. این صفحه مدخل ورود به سایت و دسترسی به بخش
های مختلف وب سایت مانند طراحی سایت، وب اپلیکیشن و … می باشد.
تاریخچه وب
WWW (World Wide Web)یا شبکه جهانی اینترنت در سال 1990 توسط یک فیزیکدان انگلیسی (عضو CERN) به نام تیم برنرزلی (Tim Berners-Lee) ابداع گردید.در تاریخ 30
آوریل 1993، CERN اعلام کرد که شبکه جهانی وب به صورت رایگان برای همه قابل استفاده است.
قبل از معرفی HTTP و HTML، پروتکل های دیگری مثل FTP و gopher protocol برای دریافت فایل ها از سرورها مورد استفاده قرار می گرفتند. این پروتکل ها یک ساختار
فولدر بندی شده برای دسترسی به فایل ها را ارائه می دهند و فایل ها اکثراً به صورت متن های خام و یا فایل های تولید شده توسط نرم افزارهای ویرایش متون ایجاد می
شدند.
وب سایت ها می توانند کارایی های مختلفی داشته باشند. البته هر وب سایت معمولاً برای یک موضوع خاص مورد استفاده قرار می گیرد. به طور مثال یک وب سایت می تواند
چنین کارایی هایی داشته باشد:
وبلاگ یا به صورت خلاصه بلاگ سایتی اطلاع رسانی یا مباحثه ای است که از مطالبی به نام پست تشکیل شده است و توسط یک فرد یا گروه و معمولاً در موضوعی خاص بر روی
اینترنت منتشر می شود.
سایت شخصی سایتی است که معمولاً توسط یک فرد ایجاد می شود و مطالب آن مربوط به همان فرد است. این وب سایت ها معمولاً با هدف اطلاع رسانی یا به صورت تفریحی بوجود
می آیند.
سایت شرکتی وب سایتی است که جهت اطلاع رسانی درباره کالا و خدماتی که توسط آن شرکت ارائه می گردد ایجاد می شود. این نوع از سایت ها معمولا دارای قابلیت تعامل با مشتریان را دارا می باشند.
انواع وب سایت از نظر نحوه پردازش اطلاعات
وب سایت استاتیک سایتی است که فایل های صفحات آن قبلاً به صورت HTML تهیه شده و روی سرور قرار گرفته است.کاربران این سایت ها دقیقاً همان فایلها با همان فرمت را
روی مرورگر خود مشاهده می کنند.
فایلهای HTML، CSS، جاوا اسکریپت و عکس ها اغلب این فایلها را تشکیل می دهند. فایل های HTML محتوی و ساختار صفحه را مشخص می کنند. فایلهای CSS، صفحات را از نظر
ظاهری و آراستگی کنترل می کنند. عکس ها و تصاویر برای زیباتر شدن ظاهر وب سایت و همچنین به صورت بخشی از محتوای صفحات مورد استفاده قرار می گیرند. همچنین فایل
های صوتی و تصویری می توانند بخشی از محتوای صفحات سایت های استاتیک مورد استفاده قرار گیرند.
وب سایت های استاتیک سایت هایی هستند که اطلاعات آنها قبلاً پردازش شده است و به صورت فایل های استاتیک در آمده است. بنابراین یک سایت استاتیک معمولاً اطلاعات
مشابهی را به تمام بیندگان وب سایت نمایش می دهد مثل یک کاتالوگ یا بروشور چاپ شده.
وب سایت های استاتیک یک محتوای ثابت و بدون تغییر را برای مدت طولانی به کاربران ارائه می کنند. البته ممکن است مالک وب سایت، به صورت دوره ای بروزرسانی هایی را
در مطالب وب سایت انجام دهد اما کل این فرآیند به صورت کاملاٌ دستی و با تغییر در کدهای HTML صورت گیرد. برای همین به روز رسانی یک سایت استاتیک نیازمند دانش
طراحی سایت، زبان HTML و نرم افزارهای ویژه طراحی سایت است.
وب سایت داینامیک، وب سایتی است که خود را به صورت متناوب و خودکار به روز رسانی نماید. یک سایت داینامیک از صفحات داینامیک (Dynamic Web Page) تشکیل شده است.
صفحات داینامیک سمت سرور (Server Side Dynamic Pages) فایل هایی اسکریپتی هستند که کد HTML صفحات وب سایت را تولید میکنند. اسکریپت این صفحات با توجه به شرایط
مختلف اعم از آدرس صفحه، پارامترهای آدرس (query string)، اطلاعات کاربری و عضویت و بسیاری از شرایط دیگر تصمیم گیری و اطلاعاتی مرتبط را به صورت فایل های HTML
آماده و برای کاربر ارسال می نمایند.
از تکنولوژی های متعددی مانند CGI، JSP، ASP، و Cold Fusion برای تولید سایت های داینامیک استفاده می شود.
در وب سایت های داینامیک، بخش هایی از صفحه در تمام صفحات سایت ثابت هستند که به عنوان قالب صفحه شناخته می شوند. بخش های متغیر صفحات به عنوان محتوی سایت است
که معمولاً روی دیتابیس ذخیره می شود و در هنگام بارگزاری صفحات از روی دیتابیس خوانده شده و توسط نرم افزار وب سایت به کدهای HTML تبدیل برای کاربر فرستاده می
شود.
وب سایت های داینامیک به دو دسته کلی تقسیم می شوند:
وب اپلیکیشن (Customized Web Application)
این وب سایت ها نرم افزار های تحت وبی هستند که به صورت اختصاصی برای یک کاربرد خاص طراحی می شوند مثل نرم افزار فروش بلیط قطار که باید با سیستم فروش یک شرکت
حمل و نقل همخوانی کامل داشته باشد. مسلماً این وب سایت برای شرکت های دیگر کاربردی ندارد.
نرم افزار مدیریت محتوا
نوعی ویژه از سایت های داینامیک وجود دارند که محتوای آن ها توسط مالک وب سایت ازطریق قسمتی از همان وب سایت قابل تغییر است. فردی که مسئول ویرایش محتوای وبسایت
است مدیر سایت و قسمت از سایت که تغییرات بوسیله آن انجام می پذیرد پنل مدیریت سایت (Control Panel) نامیده می شود. نرم افزارهایی با این مشخصات که کنترل محتوای
وب سایت را در اختیار شما قرار می دهند را سیستم مدیریت محتوا یا CMS (Content Management System) می گویند.
سیستم های مدیریت محتوای موجود در بازار با توجه به نحوه توسعه این نرم افزار ها به دو دسته کلی تقسیم می شوند:
نرم افزار های مدیریت محتوای متن باز (Open Source)
سیستم های مدیریت محتوای متن باز CMS هایی هستند که کد آنها به صورت رایگان در اختیار عموم قرار می گیرد. هسته اصلی این نرم افزار ها بوسیله جامعه ای از برنامه
نویسان تهیه می شود که نقش اصلی را در توسعه آن نرم افزار بر عهده دارند.
نرم افزار های مدیریت محتوای تجاری
این نرم افزارها توسط شرکت های معتبر برنامه نویسی طراحی و تولید شده اند. و پیاده سازی وب سایت بر پایه این نرم افزار ها معمولاٌ توسط همان شرکت تولید کننده
صورت می گیرد. از آنجایی که منبع درآمد این شرکتها از توسعه این نرم افزار هاست کدهای منبع این نرم افزارها در اختیار عموم قرار نمی گیرد.
زبان های برنامه نویسی
برای تولید نرم افزارهای تحت وب از زبانهای گوناگونی استفاده می شود که از رایج ترین آنها می توان به PHP، .Net C#، Perl، Python و جاوا اشاره کرد که بسته به
شرایط گوناگون مزیت ها و معایب خود را دارند.
نرم افزار های متن باز معمولاً با زبان های PHP، Perl، Python و … نوشته می شوند. همچنین نرم افزار های متن بسته از زبانهای C# و جاوا به وفور استفاده می کنند.
تکنولوژیهای سمت کاربر
HTML
HTML مخفف عبارت Hyper Text Markup Language می باشد.
زبان نشانه گذاری (Markup Language) مجموعه ای از برچسب های نشانه گذاری (Markup Tags) می باشد که در HTML، تگ های HTML (HTML tag) نامیده می شوند. هر تگ HTML،
یک محتوای مجزا را توصیف می کند.
تگ های HTML به صورت کلید واژه هایی هستند که توسط علامت های "<" و ">" احاطه شده اند برای مثال:
<tagname>content</tagname>
اکثر تگ های HTML به صورت جفت استفاده می شوند مانند:
<p>content</p>
که تگ نخست برای شروع و تگ دوم برای پایان محتوی مورد نظر استفاده می شود. تگ پایانی معولا یک "/" قبل از نام تگ دارد که نشانه بسته شدن آن تگ است.
مرورگرهای وب اصولاً برای خواندن و نمایش تگ های HTML ساخته شده اند. مرورگر های وب تگ های HTML را نمایش نمی دهند بلکه از آن برای فهمیدن چگونگی نمایش محتوا در
صفحه استفاده می کند.
صفحات HTML معمولاً از چند تگ اصلی تشکیل می شوند:
-
<html> در برگیرنده کل محتویات یک صفحه HTML است که معمولاً در اولین سطر از یک فایل HTML آغاز شده و در آخرین سطر به پایان می رسد. تمامی تگ های
صفحه داخل این تگ قرار می گیرند.
-
<head> سر برگ صفحه است که می تواند شامل اطلاعات مهمی از قبیل عنوان صفحه (<title>) فایل های css، و جاوا اسکریپت، اطلاعات metadata
(اطلاعاتی که به موتور های جستجو برای درک بهتر محتویات صفحه کمک می کنند) و … باشد. این اطلاعات معمولا در مرورگرهای وب نمایش داده نمی شوند بلکه فقط
توسط مرورگرها برای نمایش صفحه مورد استفاده قرار می گیرند.
-
<body> بدنه اصلی صفحه HTML است که محتوای کلیه تگ های موجود در این بخش توسط مرورگر برای نمایش آماده شده و به نمایش در می آیند.
ورژن های مختلفی از زبان HTML تا به حال توسعه داده شده و منتشر شده است. که نخستین ویرایش آن در سال 1991 منتشر شده و آخرین نسخه آن نیز با نام HTML5 در سال
2014 میلادی معرفی گردید. در حال حاضر تقریباً تمای مرورگر های موجود از HTML5 پشتیبانی می کنند. در نسخه نهایی HTML یا همان HTML5 قابلیت هایی همچون ایجاد
انیمیشن، ایجاد افکت های تصویری و … افزوده شده که همین مسئله باعث کمرنگ شدن حضور رقبایی همچون فلش و SilverLight گردیده است.
CSS
یک زبان برای توضیح نحوه نمایش و ظاهر المان های یک صفحه HTML و یا XML می باشد. با استفاده از این زبان می توان اشیائی (object) را درصفحه انتخاب و ویژگیهای
ظاهری آنها را تغییر داد. برای مثال می توان رنگ پس زمینه عنوان مطلب را تغییر داد یا سایز فونتش را بزرگتر کرد.
CSS برای جدا کردن محتوا از نحوه نمایش آن طراحی شده است. این جدا سازی کمک می کند تا یک محتوا با شکل های مختلفی قابل نمایش باشد. همچنین CSS به ما این امکان
را می دهد تا اطلاعات مربوط به نحوه نمایش اعمم از رنگ، سایر فونت، رنگ پس زمینه و … در یک فایل مجزا از محتوای HTML قرار گیرد و ویرایش و دسترسی به آن بدون
نباز به دستکاری و دسترسی به فایل HTML ممکن باشد. یعنی بدون تغییر محتوای وب سایت می توانیم نحوه نمایش و ظاهر آن را از طریق فایل های CSS عوض کنیم.
جاوا اسکریپت (JavaScript)
جاوا اسکریپت یک زبان برنامه نویسی شی گراست که معمولاً برای ایجاد رابط کاربری محاوره ای در مرورگرهای وب استفاده می شود. در حال حاضر جاوا اسکریپت فراگیرترین
زبان برنامه نویسی دنیاست.
جاوا اسکریپت می تواند عملکرد کاربر در صفحه وب را تشخیص داده (مانند کلیک و حرکت ماوس، انتخاب یک گزینه و ...) و نسبت به آن عکس العملی که از پیش تعریف شده است
نشان دهد. جاوا اسکریپت این توانایی را دارد که محتوا و ویژگی های تگ های HTML را در هنگام نمایش صفحه تغییر دهد یا ویژگیهایی به تگ های HTML بیفزاید یا از آن
حذف کند.
جاوا اسکریپت قابلیت انجام محاسبات پیچیده ریاضی را دارد و همین امر کمک می کند تا با استفاده از آن صفحاتی که دارای فرم هایی با تعداد زیادی فیلد هستند و فیلد
ها روابط پیچیده با هم دارند را به راحتی مدیریت کرد.
جالب است بدانید که جاوا اسکریپت و جاوا دو زبان کاملاً مجزا هستند چه از نظر مفهوم و چه از نظر طراحی. جاوا اسکریپت در سال 1995 توسط برندن ایچ (Brendan Eich)
ابداع شد و در سال 1997 به عنوان یک استاندارد در آمد. آخرین ویرایش استاندارد جاوا اسکریپت Ecmascript 5 نام دارد که در جولای سال 2010 منتشر شده است.
فریمورک ها و کتابخانه های جاوا اسکریپت
jQuery
جی کوئری یک کتابخانه جاوا اسکریپت (javascript library) است که برنامه نویسی با جاوا اسکریپت را بسیار ساده نموده است. یادگیری jQuery هم بسیار ساده است.
در واقع jQuery مجموعه ای از توابع (function) و متدها (methods) است که برای عملکردهای عمومی و پر کاربرد نوشته شده اند. هنگام برنامه نویسی با جی کوئری دیگر
نیازی نیست که توابع پرکاربرد و پیش پا افتاده را دوباره از اول بنویسیم بلکه کافیست تا تنها آن تابع را در برنامه ای که نوشته ایم صدا کنیم. به این ترتیب به
جای تمرکز روی جزئیات می توانیم روی کلیات برنامه ای که می نویسم متمرکز باشیم.
Flash
Adobe Flash یک پلت فرم نرم افزاری چند رسانه ایست که از آن برای تولید گرافیک های وکتوری، انیمیشن، بازیهای اینترنتی، نرم افزار های تحت وب، نرم افزارهای ویژه
desktop و موبایل و بازی های موبایل استفاده می شود.
فلش می تواند متن و تصاویر وکتوری را برای انیمیشن، باز های ویدیوی و نرم افزارها نمایش دهد و ورودی هایی از قبیل حرکت ماوس، دکمه های کیبورد، دوربین و میکروفن
را کنترل نماید. همچنین از flash می توان برای پخش همزمان (streaming) صدا و تصویر استفاده نمود.
یک فایل فلش که معمولاً با فرمت swf وجود دارد توسط Flash Editor، تولید و توسط نرم افزار Flash Player یا Adobe Air نمایش داده می شود. البته نرم افزار های
متفرقه و متنوع دیگری برای نمایش و همچنین ویرایش فایل های فلش ساخته شده است.
فلش از یک زبان برنامه نویسی اختصاصی و قدرتمند به نام Actionscript برای تولید انیمیشن و نرم افزار استفاده می کند. که از استاندارد Ecmascript (همان
استانداردی که جاوا اسکریپت استفاده می کند) تبعیت می کند.
در حال حاضر بیشترین استفاده از فلش در پخش همزمان ویدیو، تبلیغات و نرم افزار های چند رسانه ای و محاوره ایست. در سالهای اخیر کاربرد فلش در صفحات وب بسیار
محدود شده است. در سال 2015 بیشترین استفاده از فلش در بازیهای گرافیکی موبایل و بر روی پلت فرم Adobe Air معطوف گردیده است.
SilverLight
سیلور لایت یک فریم ورک برای تولید نرم افزارهایی چند رسانه این و انیمیشن است که در سال 2007 توسط مایکروسافت و برای رقابت با Adobe Flash معرفی گردید که
نتوانست توفیق چندانی در بازار کسب نماید. مایکروسافت در سال 2012 پایان عمر توسعه سیلور لایت را اعلام کرد و پشتیبانی از آن رسماً در آوریل 2015 به پایان رسید.
ابزارهای طراحی و توسعه وب سایت
گرافیک
طراحی قالب گرافیکی
طراحی سایت نیازمند ابزارهای گرافیکی متنوع و قدرتمنی است که بتوان به وسیله آن ها قالب گرافیکی یک وب سایت را ابتدا به صورت پیش نمایش و سپس به صورت فایل
گرافیکی نهایی جهت پیاده سازی وب سایت تهیه کرد.
نرم افزار هایی که برای طراحی قالب گرافیک وب سایت استفاده می شود اکثراً نرم افزارهایی هستند که با تصاویر بیت مپ (Bitmap) کار می کنند که معروف ترین آن ها نرم
افزار Adobe Photoshop است. طرح گرافیکی وب سایت با استفاده از رنگ بندی سازمانی، لوگو، تصاویر و … به صورت چارچوب کلی طراحی شده و سپس جزئیات مانند المان های
گرافیکی، آیکون ها و … بر روی آن سوار می شوند.
فایل خروجی نهایی نرم افزار های گرافیکی، فایلی است که باید بعداً به HTML تیدیل شود تا قابل استفاده باشد.
تبدیل فایل گرافیکی مانند PSD و یا JPEG به HTML را در اصطلاح اسلایس (Slice) کردن می گویند.
دیگر نرم افزارهایی که می توان برای طراحی گرافیک وب سایت از آنها بهره برد می توان به Corel Drawو Adobe Illustrator اشاره کرد.
انیمیشن
نرم افزار هایی که برای تولید انیمیشن استفاده می شوند عبارتند از Adobe Flash، Gif Animator و …
برنامه نویسی
ابزارهای برنامه نویسی متعددی برای تولید صفحات وب (استاتیک و داینامیک) وجود دارد که بسته به سلیقه، مهارت برنامه نویس و نوع زبان برنامه نویسی (برای سایت های
داینامیک) مورد استفاده قرار می گیرند.
معروف ترین ابزار های برنامه نویسی تحت وب عبارتند از:
Adobe Dreamweaver, Microsoft Visual Studio, PHP Studio, Web Studio, …
نرم افزارهای Dreamweaver وVisual Studio عمدتا برای برنامه نویسی تحت فریم ورک ASP.NET مورد استفاده قرار می گیرند. البته Dreamweaver قابلیت مدیریت برنامه های
تحت وب به زبان PHP را نیز دارا می باشد.
سایرنرم افزارها عمدتا با محوریت برنامه نویسی به زبان PHP طراحی و تولید شده اند.
حتما تا به حال درمورد سبک های مختلف طراحی وب سایت، از طراحان عبارت های مختلفی شنیده اید. عبارت هایی مثل "طراحی سایت ثابت (Fixed Design)"، "طراحی سیال
(Fluid/Liquid Design)" و "طراحی سایت واکنش گرا (Responsive Design)". به راستی این عبارت ها چه معنایی دارند و برای چه بابت برخی از آن ها باید هزینه بیشتری
بپردازید؟ در ادامه به معرفی سبک های مختلف طراحی سایت می پردازیم.
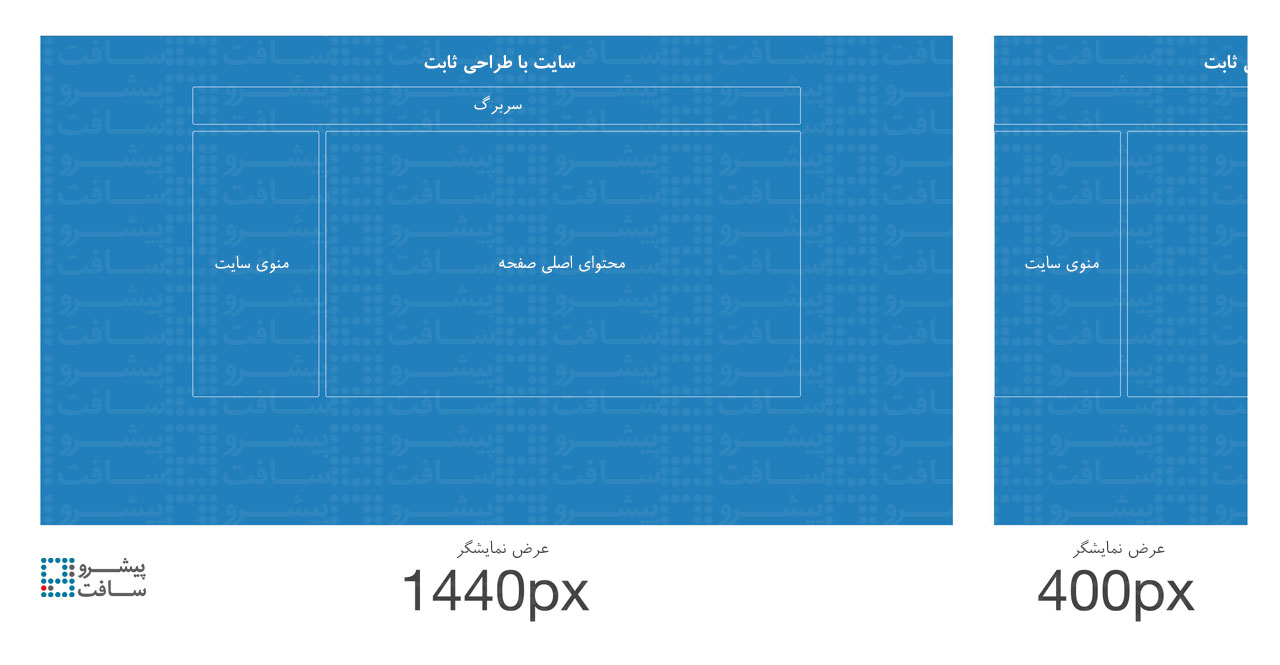
1- طراحی سایت ثابت (Fixed Design)
در طراحی سایت ثابت، صفحات دارای عرض ثابت مشخصی هستند (یک عدد بر حسب پیکسل) که با تغییر عرض نمایشگر و یا تغییر عرض مرورگر وب، تغییر نخواهند کرد و اهمیتی
ندارد که عرض صفحه نمایش چقدر است و وب سایت توسط چه نوع دستگاهی مشاهده می شود.
درطراحی سایت ثابت، مشاهده صفحات در گوشی تلفن همراه و تبلت ها بسیار دشوارتر خواهد بود چون کاربر باید صفحه را هم در جهت عمودی و هم در جهت افقی اسکرول کند تا
بتواند تمای محتوای صفحه را مشاهده نماید. همچنین در طراح سایت ثابت کاربر باید برای خواندن متون به صورت متناوب بر روی صفحه زوم (zoom-in، zoom-out و pan) کند.
به همین علت مشاهده سایت هایی با طراحی سایت ثابت در موبایل و تبلت کاری بسیار کسالت آور و خسته کننده خواهد بود.

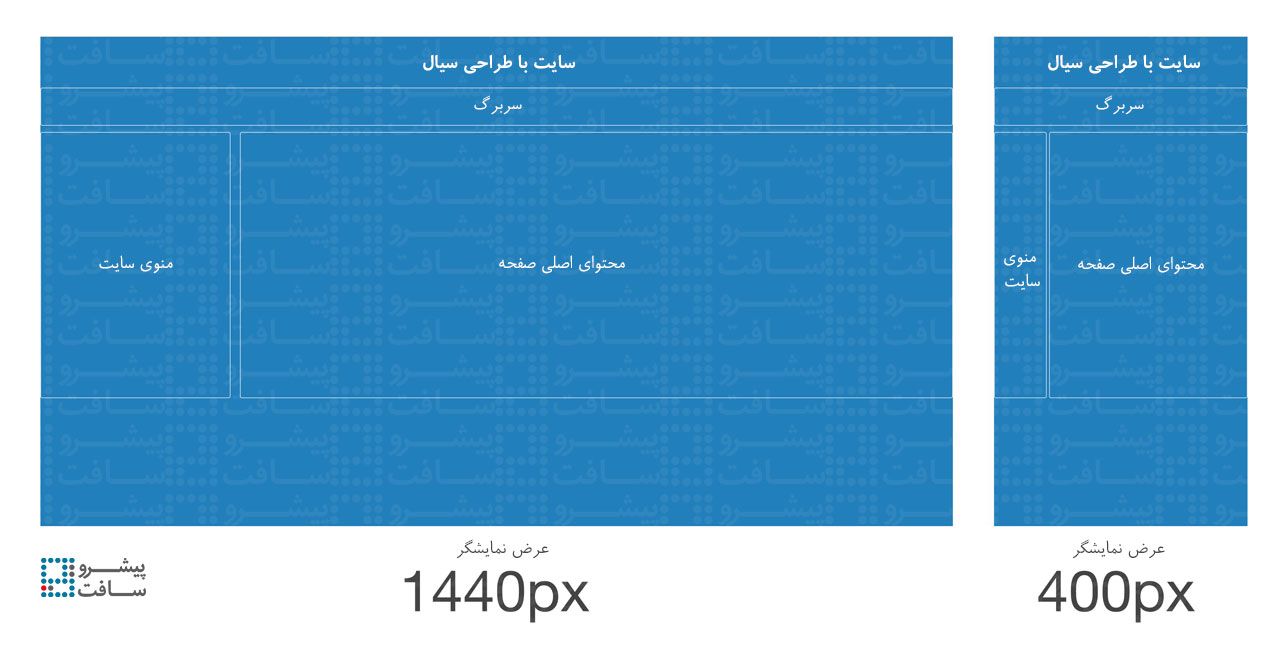
2- طراحی سایت سیال (Liquid/Fluid Design)
در طراحی سایت سیال، با تغییر ابعاد مرورگر و یا نمایشگر، محتوای صفحات خود را با عرض صفحه تطبیق داده و معمولا به طرفین صفحه می چسیند تا کل عرض صفحه را پر
کنند. در طراحی سایت سیال اگر ابعاد مرورگر بزرگ باشد، همه چیز در صفحه بزرگ شده و اگر عرض نمایشگر کم باشد، همه چیز کوچکتر از حد معمول دیده می شود یا حتی ممکن
است بخش هایی از محتوای وب سایت به صورت تکه تکه نمایش داده شود.
در طراحی سایت سیال ستون هایی که حاوی محتوای صفحات هستند به صورت "درصدی (percentage)" اندازه گیری می شوند و همگی به یک نسبت کوچک یا بزرگ خواهند شد.

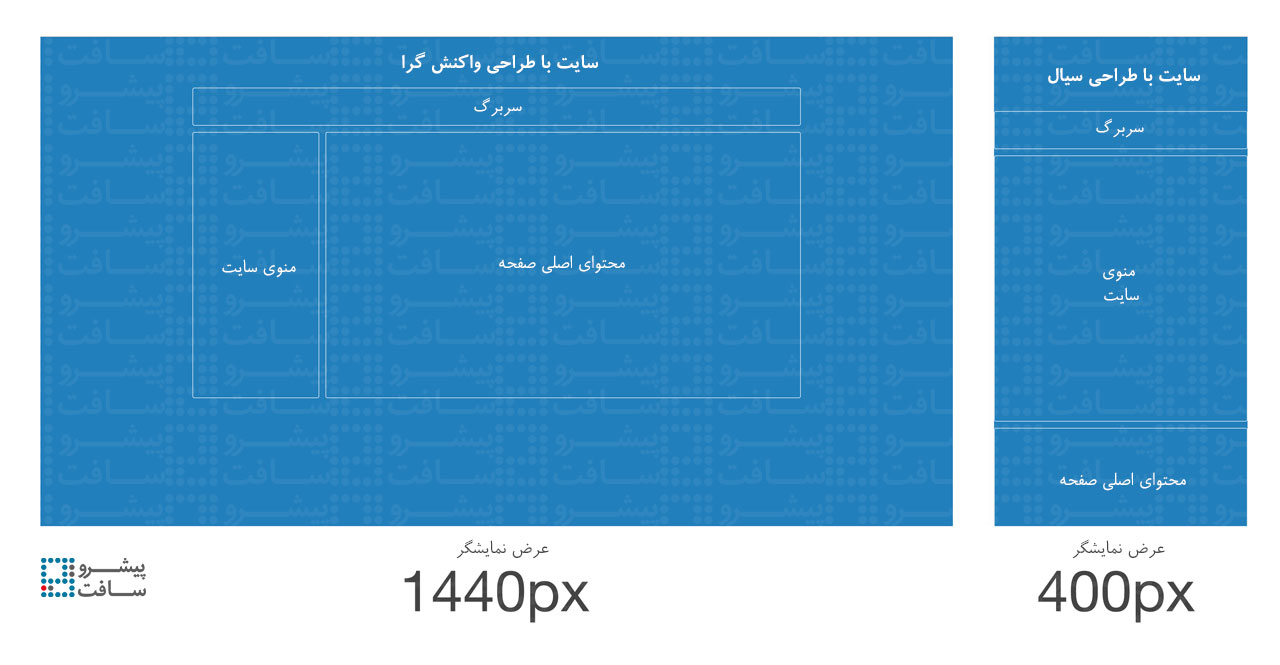
طراحی سایت واکنش گرا برای مشاهده بهترین حالت وب سایت در تمامی ابعاد نمایشگرها هدف گذاری می کند. طراحی سایت واکنش گرا کاربر را از کارهایی مثل zoom-in،
zoom-out و pan رها می کند. در طراحی سایت واکنش گرا محتوا و منوهای وب سایت به گونه ای در دسترس کاربر قرار دارد که برای مشاهده تمام صفحه کاربر نهایتا صفحه را
به صورت عمودی اسکرول خواهد کرد.
در طراحی سایت واکنش گرا، لازم نیست که طراحان چند نسخه مختلف از وب سایت را برای دستگاه های متفاوت ایجاد نمایند.
وب سایت هایی که طراحی واکنش گرا دارند،این قابلیت را دارند تا هنگام تغییر ابعاد نمایشگر محتوای متفاوتی را نمایش دهند که با آن سایز نمایشگر همخوانی داشته
باشد.
در طراحی سایت واکنش گرا کیفیت عکس و ویدیوهای نمایش داده شده با ابعاد نمایشگر تطبیق داده می شود.
طراحی سایت واکنش گرا محدودیت های کوچکی نیز به همراه دارد. برای مثال از عناصر گرافیکی که در صفحه حرکات نامنظم دارند نمی توان استفاده کرد. البته این روزها در
طراحی سایت دیگر خبری از آن حرکت ها و انیمیشن های عجیب و غریب نیست و طراحی سایت با رعایت حداکثر سادگی و خوانایی همراه است.

4- طراحی سایت تک صفحه ای (One Page Design)
طراحی سایت تک صفحه ای که البته امروز کم طرفدار شده است، کل صفحات و محتوای وب سایت را در قالب یک صفحه (homepage) نمایش می دهد. به صورتی که کاربر با اسکرول
کردن وارد صفحه بعدی شده و مطلب متفاوتی را مشاهده می نماید. کاربر با کلیک کردن بر روی یکی از آیتم های منوی اصلی وب سایت، می بیند که صفحه اسکرول شده و بر روی
بخش خاصی از صفحه می ایستد.
طراحی سایت تک صفحه ای به علت اینکه تمام محتوای مربوط به صفحات وب سایت را به صورت یکباره بارگذاری می کند و ترافیک بالایی برای سرور و کاربر ایجاد می نماید و
همچنین ارتفاع صفحه بسیار زیاد می شود امروزه محبوبیت خود را از دست داده است و طراحی واکنش گرا جایگزین آن گردیده است.
5- طراحی سایت نرم افزار تک صفحه ای (Single Page Application)
طراحی سایت نرم افزار تک صفحه در واقع برگرفته از طراحی سایت سیال است با این تفاوت که کل وب سایت در صفحه مرورگر با هر اندازه ای جای گرفته و منوها در صفحه
ثابت هستند. در طراحی سایت نرم افزار تک صفحه ای بخش ثابتی نیز برای محتوا در نظرگرفته می شود که با کلیک کردن بر روی هر یک از منوها، محتوای صفحه در آن قسمت
بارگذاری می شود. در طراحی سایت نرم افزار تک صفحه ای، صفحه هیچ وقت reload نمی شود و صفحه اصلی سایت همیشه ثابت است.
هاستینگ (سرویس میزبانی وب)
سرویس میزبانی وب (Web Hosting Service) نوعی از سرویس میزبانی اینترنت است که به اشخاص و سازمان ها این امکان را می دهد تا بتوانند وب سایت های خود را از طریق
"تارنمای جهانی (www) در دسترس عموم قرار دهند. این سرویس تنها شامل فضایی است که شما می توانید فایل های خود را بر روی آن قرار دهید.
میزبان های وب، شرکت هایی هستند که فضایی را بر روی سرور خود به اشخاص یا سازمان ها می فروشند یا اجاره می دهند که این فضا با اتصال به اینترنت همراه خواهد بود.
سرورهای شرکت های میزبانی وب معمولا در یک مرکز داده (data center) قرار دارند که شامل سرویس های اینترنت با پهنای باند بالا، خدمات پشتیبان گیری، خدمات
پشتیبانی فنی 24 ساعته و … می باشد.
ابعاد خدمات میزبانی وب سایت می تواند بسیار متفاوت باشد. ساده ترین حالت میزبانی وب میزبانی فایل در ابعاد کوچک است، که فایل های بتوانند از طریق پروتکل FTP یا
یک محیط گرافیکی تحت وب بر روی سرور آپلود شوند. در این حالت، فایل های آپلود شده به همان صورتی که آپلود شده اند و بدون هیچ تغییر و پردازشی در اختیار کاربر
قرار می گیرند.
بسیاری از سرویس دهنده ها وجود دارند که این نوع از میزبانی را به صورت رایگان در اختیار کاربران قرار می دهند و از طریق تبلیغات در صفحات درآمد زایی می کنند.
سرویس دهنده هایی همچون Rapidshare، MegaUpload و … از این دسته هستند.
حالت دیگری از میزبانی وب سایت وجود دارد که Website Hosting است که به شما اجازه می دهد تا صفحات HTML را بر روی مرورگر کاربران نمایش دهید. در واقع این نوع از
میزبانی شامل یک Web Server است که می تواند IIS، Apache و … باشد.
سرویس های میزبانی وب سایت پیشرفته تری نیز وجود دارند که خدماتی چون SQL Server، ASP.NET، PHP، Java، Ruby On Rails و … را ارائه می دهند. این نوع از میزبان
های وب سایت این قابلیت را دارند که به زبان های برنامه نویسی مختلف نوشته شده اند را به صفحات HTML و قابل نمایش توسط مرورگرها تبدیل نمایند.
نام دامنه (Domain Name)
از آنجایی که اینترنت بر اساس آدرس های IP بنا نهاده شده است، پس دسترسی به سرورهای میزبانی وب تنها از طریق IP میسر است اما با توجه به پیچیدگی آدرس های IP،
دشواری به خاطر سپاری آن ها و همچنین وجود چندین وب سایت بر روی سرورهای میزبانی وب، استفاده روزمره از آدرس های IP امکان پذیر نمی باشد. به همین علت نام دامنه
ایجاد گردید تا دسترسی به وب سایت ها ساده تر شده و تنها از طریق رشته ای از کاراکترها صورت پذیرد که برای کاربران ملموس بوده و به خاطر سپردن آن ها بسیار ساده
تر از به خاطر سپردن آدرس IP می باشد.
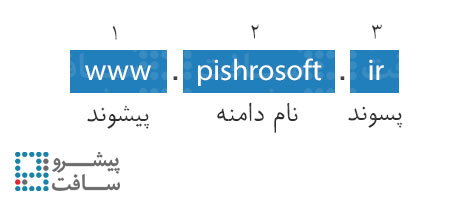
نام دامنه نامی است که از سه بخش اصلی تشکیل شده و این سه بخش به وسیله دو "نقطه" از یکدیگر جدا شده اند.

- بخش اول به صورت مشترک بین تمامی نام دامنه ها وجود داشته و آن www است که مخفف عبارت world wide web می باشد.
- بخش دوم نامی است که دامنه را مشخص می کند. این نام معمولا از نام شرکت، شخص و یا نوع خدماتی که توسط صاحب دامنه ارائه می شود گرفته می شود. برای مثال شرکت
IBM نام دامنه IBM و شرکت Microsoft نام دامنه microsoft را برای خود انتخاب کرده اند. این نام می تواند شامل حروف "a-z"، اعداد "9-0" و کاراکترهایی چون "-" و
"_" باشد. در حال حاضر کوچک و بزرگ بودن حروف در نام دامنه اهمیت نداشته و همه حروف توسط مرورگرهای وب به حروف کوچک تبدیل می شوند. البته اخیراً کلیه حروف زبان های مختلف که در استاندارد Unicode پشتیبانی می شوند در نام دامنه مجاز شناخته شده اند و شما حتی می توانید نام دامنه خود را با
حروف فارسی انتخاب نمایید.
- بخش سوم، پسوند نام دامنه است که معمولا نشان دهنده نوع فعالیت شرکت و سازمان، خدمات و یا کشور مربوطه می باشد.
محبوب ترین پسوند در نام دامنه com بوده که برگرفته از کلمه commercial می باشد و نشان دهنده فعالیت تجاری می باشد.
پسوند های دیگر نام دامنه عبارتند از net، org، biz، tv و …
در سال های اخیر پسوندهای دامنه بسیار متنوعی برای نام گذاری دامنه ها معرفی شده اند که نوع دقیق تری از فعالیت شرکت یا سازمان صاحب دامنه را مشخص می نمایند.
برای مثال technology، luxury، sport و …
همچنین نام اختصاری کشورها نیز به عنوان پسوند نام دامنه قابل انتخاب می باشد. مثل ir برای ایران، de برای آلمان و …
حتما این جمله ی معروف را شنیده اید که "زیبایی در نگاه بیننده است".
طراحی سایت نیز از این قاعده مستثنی نیست. طراحی سایت شما توسط بینندگان و مخاطبین قضاوت می شود نه به وسیله ی شما یا طراح سایت. فاکتور های زیادی هستند که می
توانند روی مفید و قابل استفاده بودن سایت شما تاثیر بگذارند و زیبایی طراحی سایت یا مطالب درون سایت به تنهایی نمی توانند آن را مفید سازند. بلکه عملکرد و نحوه
استفاده از آن نیز بسیار مهم است.
وب سایت هایی که به خوبی طراحی نشوند (چه از نظر ظاهری و چه از نظر ساختاری)، در موتورهای جستجو نتایج ضعیفی کسب خواهند کرد، از جمله bounce rate بالا، زمان کم
ماندن بازدید کننده در وب سایت، تعداد کم صفحات در بازدید و …
با هم به مرور برخی از اصولی که باید در طراحی سایت رعایت شوند می پردازیم:
1- هدف گذاری صحیح
طراحی سایت خوب، همیشه با در نظر گرفتن نیازهای بازدیدکننده میسر می شود. باید بدانید که بازدید کننده شما به دنبال چه چیز می گردد؟ اطلاعات، سرگرمی یا انجام یک
معامله؟
هر صفحه از وب سایت شما باید هدف واضح و مشخصی داشته باشد و بتواند به بهترین نحو ممکن نیاز فردی که به وب سایت شما مراجعه کرده است را مرتفع نماید.
2- ارتباط با بازدید کننده
افرادی که در حال مرور صفحات وب هستند، می خواهند خیلی سریع به اطلاعات مورد نظرشان دست پیدا کنند به همین خاطر طراحی سایت باید به گونه ای باشد که کاربر خیلی
سریع با سایت شما ارتباط برقرار کند و اطلاعات به صورت واضح در دسترس وی قرار گیرد.
تاکتیک های موثری که می توانند در این زمینه مورد استفاده قرار گیرند عبارتند از:
-
دسته بندی مطالب با استفاده از سرخط ها (headlines)
-
استفاده از لیست هایی که با bullet ها دسته بندی شده اند به جای جملات طولانی
-
کوتاه کردن متن ها و جملات تا جایی که به مفهوم مطلب لطمه ای وارد نشود.
3- استفاده از فونت مناسب
طراحی سایت بدون استفاده از فونت مناسب می تواند تمام زحمات و هزینه ها را هدر دهد. به طور کلی فونت هایی که کمتر از عناصر دکوراتیواستفاده می کنند و ساده تر
هستند (مثل رویا و یکان در فارسی و Arial و Verdana در انگلیسی) در صفحات وب سایت خوانایی بالاتری دارند. بهترین سایز برای فونت نرمال وب سایت 16 پیکسل است و
استفاده بیش از 3 نوع فونت در یک وب سایت به هیچ وجه توصیه نمی گردد.
4- رنگ آمیزی
در طراحی سایت، یک پالت رنگی (مجموعه ای از رنگ ها) که با تفکر تعریف شده باشد و مورد استفاده قرار گیرد، تاثیر بسیار عمیقی بر روی تجربه کاربر از بازدید وب سایت شما خواهد داشت.
در طراحی سایت، استفاده از رنگ های مکمل می تواند تعادل و هارمونی بی نظیری را در سایت شما ایجاد نماید. استفاده از رنگ های تند و جذاب برای دکمه ها و لینک ها
بسیار مناسب بوده و وجود فضاهای خالی مناسب بین متون و سایر عناصر در یک صفحه به وب سایت شما یک ظاهر مدرن و مد روز خواهد داد.
5- عکس ها و تصاویر
یک عکس می تواند به تنهایی بیان کننده مطلبی باشد که شاید درچند هزار کلمه هم نتوان آن را بیان کرد. در طراحی سایت، انتخاب عکس های مناسب می تواند به موقعیت
برند شما و رسیدن به اهدافتان کمک بزرگی نماید.
برای طراحی سایت اگر عکس های مناسب و با کیفیتی ندارید، یا از یک عکاس حرفه ای کمک بگیرید و یا از سایت های اینترنتی فروش عکس، عکس های مناسبی را خریداری نمایید
تا با استفاده از آن ها ظاهر وب سایتتان را بهبود بخشید.
همچنین استفاده از عناصر گرافیکی، اینفوگرافیک ها و ویدیوهای مناسب را فراموش نکیند زیرا کمک شگرفی به جذب مخاطب و تاثیرگذاری بر روی او خواهد داشت و مطمئنا
تاثیر آن ها از متن های خشک و بی روح بسیار بالاتر خواهد بود.
6- ناوبری آسان (منوهای وب سایت)
در طراحی سایت، ناوبری خوب به سهولت دسترسی کاربر به بخش های مختلف و گشت و گذار در صفحات مختلف سایت خلاصه می شود.
هر چه ناوبری سایت شما ساده تر باشد، کاربر با رغبت بیشتری در سایت به گشت و گذار می پردازد.
در طراحی سایت برای ایجاد یک ناوبری مناسب:
-
از یک ساختار درختی منطقی استفاده کنید.
-
ار قانون "سه کلیک" پیروی کنید. یعنی کاربر باید بتواند با حداکثر 3 کلیک به محتوای مورد نظر خود دست یابد.
-
از breadcrumb (نقشه سایت) برای نمایش موقعیت کاربر در سایت استفاده نمایید.
7- ساختار جدولی (Grid Base)
هنگام طراحی سایت، محتوای سایت را بر اساس یک ساختار جدولی که دارای سطر و ستون باشد در صفحات بچینید و تعادل را در صفحه رعایت نمایید. در این حالت سایت شما هم
ظاهر زیباتری خواهد داشت و هم خواندن آن توسط کاربر راحت تر خواهد بود.
در اصول طراحی سایت، بررسی های رفتار بازدیدکنندگان سایت ها نشان می دهد که آن ها صفحه نمایشگر کامپیوتر را با یک الگوی مشابه که شبیه حرف F و یا |= می باشد
دنبال می کنند. این مسئله به ما نشان می دهد که اکثر کاربران قسمت های بالای صفحات و ستون چپ یا راست صفحه (بسته به جهت زبان وب سایت) را بیشتر می بینند. به
همین علت توصیه می شود که در طراحی سایت، اطلاعات مهم خود را در جایی از صفحه قراردهید که بیشتر دیده می شوند به ویژه بخش ناوبری سایت (منوها).
به طور معمول حرکت چشم بازدیدکنندگان در سایت های فارسی از بالا به پایین و راست به چپ و در سایت های انگلیسی از بالا به پایین و چپ به راست خواهد بود.
9- زمان بارگذاری صفحات (Load Time)
همه کاربران از سایت هایی که زمان زیادی برای بارگذاری صفحات می گیرند متنفرند.
در طراحی سایت باید تمام نکاتی را که در سرعت بارگذاری صفحات موثرند رعایت کرد. از جمله:
-
بهینه سازی تصاویر (از نظر ابعاد، حجم فایل و …)
-
یکپارچه سازی همه کدهای جاوا اسکریپت وCSS مرتبط در یک فایل. (این کار درخواست هایی که سمت سرور فرستاده می شود را کاهش می دهد)
-
کمینه (minify) کردن فایل های HTML، CSS و JavaScript. این کار سرعت بارگذاری صفحات را بالا می برد.
10- سازگاری با موبایل
امروزه مرور صفحات وب سایت به وسیله ابزارهایی مثل موبایل و تبلت به امری عادی و روزمره تبدیل شده است پس یکی از مهم ترین اصول طراحی وب سایت در حال حاضر، طراحی سایت به صورت واکنش گرا و سازگار با دستگاه های مختلف است. هنگامی که می خواهید طراحی سایت خود را آغاز کنید، از همان ابتدا به فکر طراحی سایت واکنش گرا باشید.